まさはる's Weblog

2006年10月29日
LaCoocan(その2)
Category : Web / Posted at 2006年10月29日 20:139月上旬にLaCoocanに引っ越してからそろそろ2ヶ月になるところなので、私が使っている範囲でいくつか分かった点などを。
まず、アクセスログは入手できません。欲しいのであれば、自分で作るか他社のサービスを利用する必要があります。あと、サーバーの動作はけっこう緩慢でサクサクとは動作しません。
良い点としては、定期にスクリプトを実行できる機能がありブラウザで簡単に設定できるようになっているのと、転送量の制限がないということです。これらを引っ括めて全体的な印象は価格相当かなという感じです。

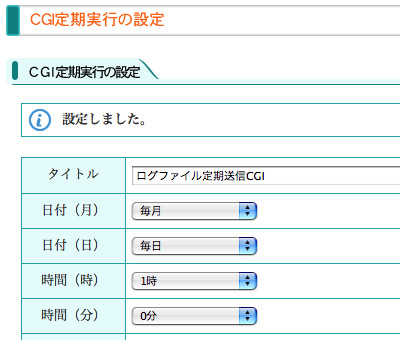
CGI定期実行の設定
ちなみにうちの定期実行スクリプトには、前日のアクセスログを自分あてにメールで送信するCGIを設定しています。
表には、「メールで送信するCGIを設定しています」といとも簡単に設定したような書き方をしていますが、これまでPerlで日本語のメールを送ったことがなかったので、えらく苦労しましたw。
苦労した原因は、Encode(和訳)を使ってiso-2022-jpのメールを送ろうとしたことと添付ファイルの扱いで、Encodeの方はPerl/Unicodeを、添付ファイルはMIMEの基礎を参考にしてなんとか送信できるようになりました。
それにしても、Perlのバージョンが5.8.8未満でUTF-8ソースの場合はuse utf8;をしないといけないとは...てっきりそのまま使えるものだと思っていましたw。
以下は、UTF-8ソースからiso-2022-jpでメールを送信する場合のテストプログラムです。このプログラムを試す場合は、1行目のPerlのパス、$mailerのsendmailのパス、$emailの値及び最終ヘッダー(Subject: $subject)の後の「(ここは改行だけの行)」を空行に修正して、ブラウザで呼び出してください。正常に送信できれば「mailtest ok」と表示されるようになっています。
・メール送信テストCGIのサンプル
#!/usr/local/bin/perl -wT
use strict;
use Encode;
use utf8; # Encode使用&Perl 5.8.8未満&UTF-8ソースの場合は指定する
use MIME::Base64;
BEGIN {
$ENV{PATH} = "/bin:/usr/bin"; # 環境のクリーンナップ
}
# 設定
my $mailer = '/usr/sbin/sendmail';
my $email = 'aaa@bbb.com';
my $name = 'mailtest';
my $subject = 'メール送信テストabc123のタイトル';
my $message = 'メール送信テストabc123の本文です。';
# タイトルのエンコード
$subject = encode('iso-2022-jp', $subject); # iso-2022-jpにエンコード
$subject = encode_base64($subject, ''); # Base64にエンコード
$subject = '=?iso-2022-jp?B?' . $subject . '?='; # ヘッダー文字列の追加
# 本文のエンコード
$message = encode('iso-2022-jp', $message); # iso-2022-jpにエンコード
# メール送信
open MAIL, "| $mailer -t -f'$email'" or die "Cannot open sendmail: $!";
print MAIL <<END_OF_MESSAGE;
MIME-Version: 1.0
Content-Transfer-Encoding: 7bit
Content-Type: text/plain; charset=iso-2022-jp
From: $name <$email>
To: $email
Subject: $subject
(ここは改行だけの行)
$message
END_OF_MESSAGE
close MAIL or die "Cannot close sendmail: $!";
# 結果表示
print "Content-type: text/plain; charset=UTF-8\n\n";
print "$name ok\n";
2006年9月 6日
LaCoocanに引っ越し
Category : Web / Posted at 2006年9月 6日 18:47 ついこの間、たまたま@niftyのダイレクトメールを見ていたら、niftyがLaCoocanというレンタルサーバーのサービスを始めていたので、早速引っ越しすることにしました。
これまで使っていたC'S SERVER Personalに不満があるわけではありませんが、もともとniftyの@homepageでホームページを公開していたので、niftyでMovable Typeが使えれば戻ろうと考えていたためです。(ホントは古巣のhttp://homepage1.nifty.com/でMovable Typeを使いたかったのですが...)
LaCoocanのサービスの概要は紹介ページを見ればすぐに分かりますが、Movable Typeの他にPukiWiki、XOOPS、OpenPNEなどのインストール方法の解説があり、初心者でも簡単に始めることができるようになっています。なお、利用料金はnifty会員の場合で年間契約だと5,670円/年です。
けっこう安いのでサービスの質が気になるところですが、まぁ個人利用なら問題ないでしょ、たぶん...(^_^;
LaCoocanの紹介ページに、若いおねーちゃんがMovable Typeを使ってみたいとか、自由に使えるWebスペース欲しい...と言うような絵が貼ってあるので、そんな辛気くさいことは以前だとオタクしかしなかったんだけど、時代が変わったなぁ...と思っていた矢先、


LaCoocanの紹介ページとgooの広告
右の女性の方が少し小顔ですね。...いや、そうじゃなくてw、てっきり撮り下ろしの写真を使っているものだと思っていましたが、一番目立つトップページを著作権フリーの写真を使って作っていたとは、力が入っていないのがバレバレ...。
ドメインが違うのでどこかに全部丸投げしているのでしょうが、老舗で大手のプロバイダーなんだからもっとしっかりして欲しいなぁ。引っ越しを決断した直後に見つけたものだから、いきなり先行きが不安になりましたw。
2005年10月16日
Movable Type 3.2日本語版 Release-2
Category : Web / Posted at 2005年10月16日 00:58 シックス・アパートから、Movable Type 3.2日本語版におけるBerkeley DB環境下での不具合を修正したMovable Type 3.2日本語版 Release-2が出ていたので、早速インストールして使ってみました。
今回の3.2からは、従来の設定ファイルであるmt.cfgに代わってmt-config.cgiを使用するようになったため、mt-config.cgiの修正が必要となりますが、mt.cfgと同様に修正すればよいので特に難しくはありません。その修正も含めて、アップグレードの方法については、Movable Typeのサイトにあるマニュアルに詳しく書かれています。
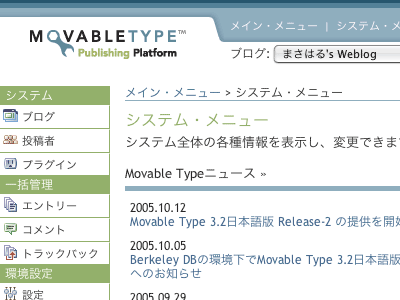
なお、3.2ではスパムコメント/トラックバックの自動削除や、システムメニューの追加等が機能強化されており、大変使いやすくなっているのでアップグレードはお勧めです。

システムメニューでは複数のブログを一括管理できます
2004年8月17日
更新日時順リンクのCGIを作ってみました(その2)
Category : Web / Posted at 2004年8月17日 23:16更新日時順リンクをしばらく使ってみて特に問題なさそうなので、CGIのソースをダウンロードできるようにしました。使用したい方はhtmlの箇所等を適宜修正して、自己責任で使用してください。
- プログラムの仕様等
使用言語と開発時のバージョン: Perl v5.8.1-RC3
文字コード: UTF-8(データファイルも同じ)
改行コード: LF(データファイルも同じ)
使用しているモジュール: Fcntl, DB_File, LWP::UserAgent, CGI::Carp - ファイルの構成
link-1.2.zipファイルを解凍すると以下のようになっています。
link-1.2/ -+- link.cgi CGIプログラム +- data/ --- link.txt データファイル - CGIプログラム(link.cgi)の修正
プログラムは、データファイルのパスを変更しない限り、そのままの状態で動作するようになっています。cssの指定やサイトのヘッダー及びフッター等は、165〜177行及び224〜231行を追記・修正してください。なお、この部分はヒアドキュメントを使用しているため、記載した内容がそのままhtmlとして出力されます。 - データファイル(link.txt)の修正
データファイルについても、そのままの状態で動作するようになっています。カテゴリー名(必須)、サイト名(必須)、アドレス(必須)及びコメントを、データファイルに記載されている書式で追記・修正してください。
なお、データ作成に当たっての注意事項等は以下のとおりです。
・書式に合わない行は無視されます。データ行の最後には改行が必要です。
・リンク先のアドレスが http:// で始まらない行は無視されます。
・コメントを入れない場合は、コメントの箇所を""としてください。
・データの順序が表示順に影響する事はありません。また、カテゴリー毎にまとめる必要はありません。
・同じアドレスの行が複数ある場合は、最後のデータで上書きされます。したがって、同じアドレスを複数のカテゴリーに登録することはできません。
・カテゴリー名はPerlの標準的な文字列順にソートされます。したがって、先頭に英数字等を入れる事で表示順を操作できます。
・カテゴリー名、サイト名及びコメントには、<img>タグ等のインライン要素が使用可能です。
・&、<、>、"は自動的に変換されるので、そのまま使用可能です。なお、タグの<と>及びその内部については自動的に変換されません。
・{と}の中かっこは上記変換時に使用するため、カテゴリー名、サイト名、コメントに使用できません。 - 設置方法
サーバーの定められた場所(定められていない場合は任意の場所)にアップロードして、パーミッションを正しく設定して設置してください。例えば、suExecを使用しているC'S SERVER Personalのパーミッションの設定は以下のとおりです。
dataディレクトリ: 701
CGIプログラム(link.cgi): 700
データファイル(link.txt): 600
ちなみに、Mac OS Xの ~/Sites/ 以下に設置する場合のパーミッションの設定は以下のとおりです。
dataディレクトリ: 777
CGIプログラム(link.cgi): 755
データファイル(link.txt): 644
dataディレクトリをCGIプログラム(link.cgi)と同じ場所に置かない場合や、dataディレクトリの名称を変更して使用する場合は、プログラムの41行のデータファイル(link.txt)のパス及び、44行のデータベースのパスを変更内容に合わせて修正してください。 - プログラムの内部構造等
・リンク先の調査は、HTTPヘッダの取得により行います。その中に含まれる最終更新日時(Last-Modified)を基にソートを行っています。
・リンク先の調査は、サイト毎に前回の調査から設定時間以上経過しないと新たに調査を行いません。なお、デフォルトの設定時間は24時間です。
・サイト毎に経過時間を見て調査を行うため、調査時刻は同じではありません。
・データベースは、オープン時に排他ロックをかけています。
・データファイルのリンク先のデータ行が削除された場合は、データベースの当該データも削除されます。
・表示される日時の値にはlocaltime関数を使用しています。したがって、CGIプログラムを設置するサーバーによっては日本時間でない場合があります。
・調査時に、リンク先のサーバーから400〜500番台のステータスが返ってきたサイトは、ページの下部にエラーメッセージと共にまとめて表示されるようになっています。
・&、<、>、"の変換ルーチンは、大崎氏のPerl正規表現雑技を参考にして作成しました。なお、タグの識別は、<で始まり>で終わる最も狭い範囲としており、タグの内容はチェックしていません。したがって、<あ&い>もタグと識別され、両端のかっこと真ん中の&は自動的に変換されません。
・カテゴリー名、サイト名及びコメントは、リストタグ(<li>〜</li>)の中に入れられて出力されます。 - その他
・初回のCGIプログラムの動作時には、調査結果がないため何も表示されません。リロードすると調査結果が表示されます。
・dataディレクトリ内に作られるデータベースファイル(*.db)が壊れてエラーが表示される場合は、そのデータベースファイルをFTPソフト等で削除してください。次回CGIプログラムの動作時に自動的に作られます。
・htmlの出力の文字コードをEUC-JPに変更する場合は、CGIプログラムの163行と168行及び、プログラムとデータのファイルの文字コードを変更する必要があります。
2004年8月 8日
更新日時順リンクのCGIを作ってみました
Category : Web / Posted at 2004年8月 8日 12:28libwww-perl-5.800のインストールにより、Perlでウェブにアクセスできるようになったので、更新日時の新しい順にソートしてページを動的に生成する更新日時順リンクのCGIを作ってみました。
(作成のポイント)
・更新日時の調査は、サイト毎に前回の調査時刻から24時間以上経過後に行うようにし、頻繁に他のサイトにアクセスしないようにした。
(課題点)
・ページの出力を先に行い、後で更新日時の調査を行うように作った割に、バッファリングされているため調査が終わらないとページが出力されない。
・調査結果を保存するデータベースは排他処理をしていないので、同時に書き込みをしようとした時にうまく動かない可能性がある。
(その他)
・致命的なエラーには、use CGI::Carp qw( fatalsToBrowser set_message );によりトラップをかけた。
この更新日時順リンクは、サーバが返すHTTPヘッダのLast-Modifiedを元にソートしているだけなので、それを返さないサイトではリンク切れのチェックにしかなりません。まぁ、うちの場合それで十分かも...(^_^;
これまで調査結果の格納にはDBMハッシュを使用していたのですが、use DB_File;を使用して排他処理を組み込みました。これで、同時にアクセスされてもOKです...たぶん。
2004年7月11日
Movable Type 3.0 日本語版ベータ2
Category : Web / Posted at 2004年7月11日 01:05シックス・アパートからMovable Type 3.0 日本語版ベータ2が出ていたので、早速ローカルにインストールして使ってみました。

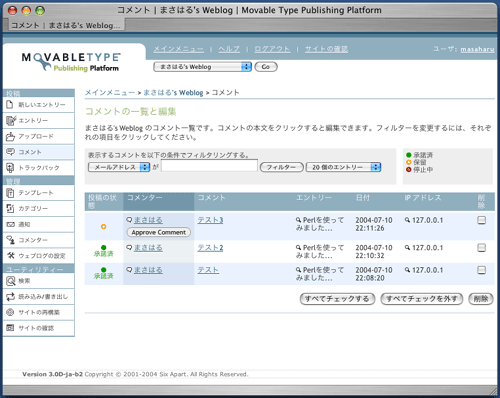
投稿されたコメントを掲載前にチェックできます
以前の日本語版ベータでは、エラーが出ていて正常に動作しなかったのですが、今回のベータ2は特に問題ないようです。使ってみて気がついた点を上げてみると、
・「プロフィールの編集」のパスワード入力欄に文字を入れたときの動作が少し変(実害はありません)
・full-libなのに/docsにヘルプファイルが入っていない(2.661も同じ)
便利になり、色々と改良されているようなので、正式板になって落ち着いたらバージョンアップしたいと思います。
2004年6月19日
レンタルサーバーでMovable Type(その4)
Category : Web / Posted at 2004年6月19日 23:06● Movable Typeの起動
ブラウザのクッキーを「受け入れる」に設定しておき、次のアドレスにアクセスしてログインします。
http://homepage-url/cgi/mt/mt.cgi
Username : Melody
Password : Nelson
ログイン後、Edit Your Profileでユーザー名とパスワード等の必要事項を入力します。この画面で言語をJapaneseにして保存すると表示が日本語になります。
● 新しいウェブログの作成
予めBlogサイトを構築するディレクトリをpublic_htmlの下にFTPソフトで作っておき、新しいウェブログを作成します。以下の例はblogというディレクトリに作成する場合です。(このディレクトリは必ず作らなければならないというものではありません)
public_html/blog/
blog/ のパーミッションは755
この場合の設定は以下の通りです。
Local Site Path : /home/user-name/public_html/blog
Site URL : http://homepage-url/blog/
Local Archive Path : /home/user-name/public_html/blog/archives
Archive URL : http://homepage-url/blog/archives/
以上で、設定完了です。
レンタルサーバーでMovable Type(その3)
Category : Web / Posted at 2004年6月19日 22:47● Movable Typeに必要なモジュールの確認
ブラウザで、
http://homepage-url/cgi/mt/mt-check.cgi
にアクセスして必要なモジュールが組み込まれているか確認します。良ければ以下のように表示されます。
Your server has all of the required modules installed; you do not need to perform any additional module installations. Continue with the installation instructions.
ちなみに、このサーバーでは、DB_Fileとmysql(試験運用中)が利用できるようになっています。
● Movable Typeの初期化
ブラウザで、
http://homepage-url/cgi/mt/mt-load.cgi
にアクセスして、Movable Typeを初期化します。良ければ以下のように表示されます。
Done loading initial data! All went well.
また、この時にmt-load.cgiを削除するように注意されるので、FTPソフトで削除しておきます。
Mac OS X 10.3.4のローカルに、日本語化したMovable Type 2.661をインストールする場合、予めJcodeのインストールが必要です。JcodeはJcode オープンラボで開発されているJcode.pmをインストールしました。
● Jcode.pmのインストール
$ curl -O http://openlab.ring.gr.jp/Jcode/Jcode-0.86.tar.gz
$ tar xzf Jcode-0.86.tar.gz
$ cd Jcode-0.86
$ perl Makefile.PL
$ make
$ sudo make install
$ cd ..
レンタルサーバーでMovable Type(その2)
Category : Web / Posted at 2004年6月19日 22:07 C'S SERVER Personalのサブドメインサービスは、Movable Typeの導入に必要なアプリケーションが予め利用できるようになっているので、Movable Typeは容易にインストールすることができます。
なお、Movable Typeを日本語で運用する場合の最新バージョンは2.661ですが、私の場合は手元にあった2.64を使用しています。
● 準備するもの
・Movable Type本体 MT-2.64-full-lib.tar
・日本語化リソース mt-ja.tar.gz
それぞれ解凍する。
● Movable Typeの日本語化
$ mv mt-ja/ja.pm.utf-8 MT-2.64-full-lib/extlib/MT/L10N/ja.pm
$ mv mt-ja/lang-ja/ MT-2.64-full-lib/images/
● Movable Typeの設定ファイルの編集
エディタで、Movable Typeの設定ファイルmt.cfgを赤字のように修正します。(最初の数字は2.64の場合の行番号)
$ vim MT-2.64-full-lib/mt.cfg
14 CGIPath http://WWW.YOUR-SITE.COM/PATH/TO/MT/
14 CGIPath http://homepage-url/cgi/mt/
114 # DBUmask 0022
114 DBUmask 0022
115 # HTMLUmask 0022
115 HTMLUmask 0022
116 # UploadUmask 0022
116 UploadUmask 0022
117 # DirUmask 0022
117 DirUmask 0022
198 # NoHTMLEntities 1
198 NoHTMLEntities 1
306 # PublishCharset Shift_JIS
306 PublishCharset UTF-8
ちなみに、このサーバーでは「cgi-bin」というディレクトリ名は使用できないため、私の場合は「cgi」にしています。
● FTPサーバーに接続してアップロード
与えられたホストアドレスにFTPソフトで接続し、FTPソフトで「public_html」の下に必要なディレクトリを作成します。
public_html/cgi/
public_html/cgi/mt/
public_html/cgi/mt/db/
既存のデータをインポートする場合は、「import」というディレクトリも作成します。
public_html/cgi/mt/import/
その後、ローカルのMT-2.64-full-lib/の内容をpublic_html/cgi/mt/にFTPソフトでアップロードします。
● パーミッションの設定
FTPソフトで、アップロードしたファイル等のパーミッションを設定します。
*.cgi は700
ディレクトリ(cgi/ mt/ db/ import/ 他)は701
mt.cfg は600
index.html 及び styles.css は604
その後、現時点(2004年6月)で最新の2.661に入れ直しました。このレンタルサーバーへのインストールで2.64と違うところは、以下の日本語化する箇所のみです。
● Movable Typeの日本語化
$ mv mt-ja.2.661/lang-ja/ MT-2.661-full-lib/images/
$ mv mt-ja.2.661/MT.utf8.patch MT-2.661-full-lib/
$ cd MT-2.661-full-lib
$ patch -p1 < MT.utf8.patch
$ rm MT.utf8.patch
$ cd ..
レンタルサーバーでMovable Type
Category : Web / Posted at 2004年6月19日 18:52 ココログプロをやめてからのホームページの作成は、昔に戻ってMovable Typeによりローカルホストでhtmlファイルを生成し、アドレスを変換してからFTPソフトでアップロードするという方法でやってきました。しかし、この方法だと、
・更新通知機能が使えない
・コメントやトラックバックの機能が使えない
と、Weblog特有の面白い機能が使えません。自前でWebサーバーを運用すればこれらの機能を使うことができるのですが、パソコンを24時間つけっぱなしだと、ファンがうるさい、電気代がかかる、セキュリティが心配、と問題が多い割に毎日のアクセスは極僅か(w)...と、うちのサイトの場合デメリットしか思いつきません。
そこで、費用がそこそこでMovable Typeが使えるレンタルサーバーを探すことにしました。
レンタルサーバーを探すに当たっての条件は以下のとおりです。
・無料じゃないこと(無料はサーバーの管理が疎かっぽい)
・広告が入らないこと
・個人情報を第三者に売って料金を安くしていないこと
・アダルトコンテンツを許可していないこと(許可しているところは重そう)
・ココログPro程度の価格であること(1,000円/月程度)
・Movable Typeが使えること
googleで検索した結果、上記条件に合致した株式会社シーサイドネットのC'S SERVER Personalのサブドメインサービス(780円/月)に申し込みました。
ちなみに、ドメイン名は「.or.tv」がオススメのようなので、安易にそうしてしまいましたが、後で調べてみて.comか.jpにしておけば良かったかも...と思う今日この頃...(^_^;(.tvの国の情報は外務省のホームページに記載されています)
2004年5月22日
Movable Typeに戻しました
Category : Web / Posted at 2004年5月22日 18:08 昨年12月のココログのサービス開始からしばらく使っていましたが、ファイルのアップロードの操作が非常に煩雑なため、結局Movable Typeに戻しました。
以下にココログを使って気づいた点を挙げてみますと、
(悪い点)
・ファイルをまとめてアップロード出来ない(FTPソフトが使えない)
・有料サービスにするにも拘らず、MTタグの日本語解説はいつまでたっても他のホームページや書籍任せ
・コメント関係のテンプレートを編集出来ない
・カテゴリーの説明を入力することが出来ない(使ってないけど...)
・時間帯によってはやたらとサーバーが重い
(良い点)
・アクセス解析の「検索フレーズランキング」は、他の人の知りたい内容が分かって面白い(というか参考になる)
・概要の自動作成が日本語でも正しく機能する(Movable Typeの場合、40wordだと最後まで...)
また、@niftyホームページの基本料金分の容量が10MBから20MBに増えたことや、Movable Type 3.0の日本語版がそのうちリリース(現在はβ版)されることも、Movable Typeに戻すきっかけになりました。
追加料金なしで30MBもあるココログの方は何に使おうかな...(^_^;
2004年3月21日
3月16日、ココログの従来からのサービス「ベーシック」に、「プラス」と「プロ」が追加されました。
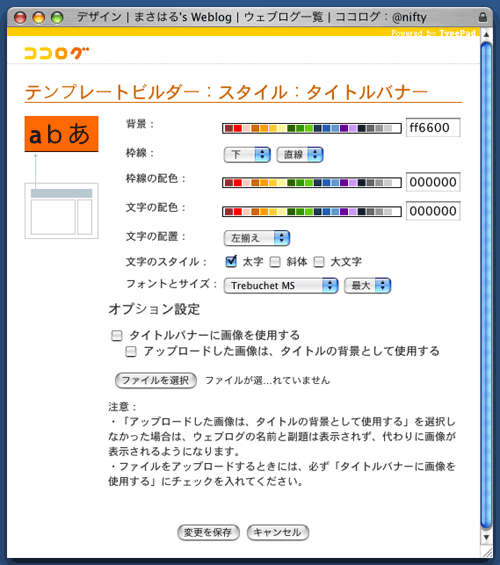
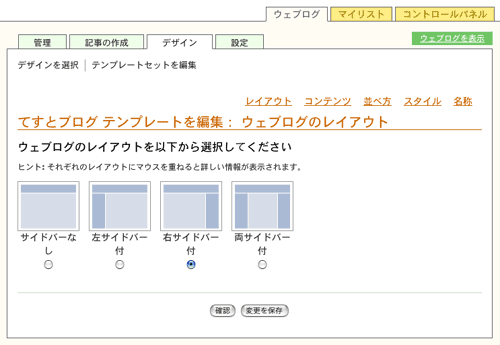
プラスとプロに追加された機能はTypePadと同じで、プロにするとテンプレートを直接編集することが可能になります。(ココログの機能比較表)

プラスで使用できるテンプレートビルダー

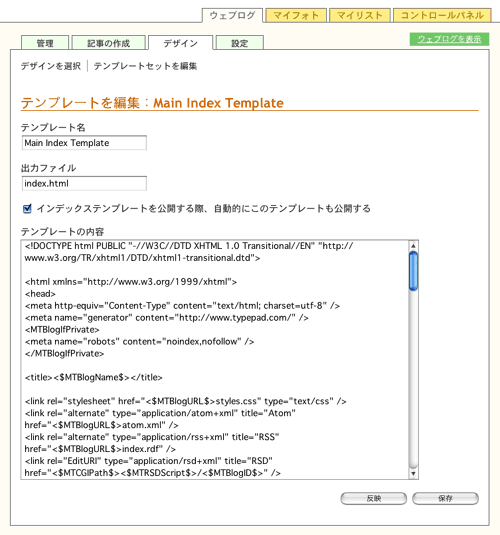
プロではテンプレートを直接編集できます
料金は、プラスが450円/月、プロが950円/月(共に税抜き)となっており、6月末まではこの追加料金無しで使用できます。
その後、プロ版を少し使ってみて気づいた点をいくつか挙げると、
・以前からでベーシック及びプラスにも共通ですが、ファイルの削除が出来ない。また、ファイルは1つずつアップロードする必要があり、面倒なことこの上ない。
・自分でコメントを入れてみて分かった(寂しい...(^_^;)のですが、コメントの「確認」ページのテンプレートを作成・編集出来ない。
・Movable Type タグの解説を他の文献やホームページに頼っており、ココログ(TypePad)独自タグは1行解説しかない。有料サービスにするのにも拘らず、自ら整備しようという気持ちが現れてない...。
きっと、7月の有料サービス開始までに改良されることと思いますが、現状ではこのような使い勝手となっています。
あと、このTypePad(ココログ)を使ってみた感想ですが、自動で作成してくれるものと自ら作成・編集するものがごちゃ混ぜになっていて、Movable Typeのシンプルで分かり易い操作性とは雲泥の違いです。プロ版を使わなければ非常に使い易く出来ていると思いますが、プロ版については少し残念に思います。
2003年12月26日
その後、ココログのサイトに、アクセスカウンターや注意事項等を表示させて、よりこのページに似せてみました。(ちなみに、注意事項はマイリストで「人」のタイプを選び、名前の欄に無理矢理ダグを埋め込んであります...(^_^;)
現状ではMovableTypeのようにテンプレートを自由に変更できないわけですが、TypePadの機能比較表によると、Pro版でようやく変更できるようになりそうです。BasicとProの差額が$10/月なので、運用されれば1,000円/月前後の価格設定になるのでしょうか...。
ちなみに、なぜテンプレートの設定にこだわるかというと、色は妥協できるのですが、本文の文字の大きさがcssでsmallに設定されているため全体的に文字が小さい上に、<code>タグを使用するとIEで文字が小さくなりすぎて読めなくなるという問題があるためです。まぁ、blogで<code>タグを使う場合はほとんどないと言ってしまえばそれまでですが、本文の文字の大きさはmediumに修正してほしいところです。
その後、ココログが作成するstyles.cssをベースにした、文字の大きさ等を変更したcssファイルをアップロードして、現在は読める大きさになっています。
なお、記事等を変更すると、ココログによりstyles.cssが設定されたものに置き換えられてしまうため、変更したstyles.cssはその都度アップロードし直す必要があります。(めんどくさすぎ...(^_^;)
2003年12月23日
@niftyのウェブログサービス「ココログ」に、このページのデータを読み込ませて使い勝手を試してみました。
使ってみて気づいた点を上げてみると、
- 既存データの読み込みに関して
本文中の画像のリンクには相対URL(URI)ではなく絶対URL(URI)が入っていると思いますが、読み込み時において自動的に変換はしてくれません(あたりまえですが...)。したがって、書き出したファイルの絶対URL(URI)はエディタの置換やsed等を使用して、全て変更する必要があります。
本文等のデータにハイフンの連続がある場合、TypePadのデータの区切りとして使用しているようで、本文等がその箇所で切られてしまいます。したがって、切られないように読み込む前に置き換えておくか、読み込んだ後に手動でつなぎ直す必要があります。
MovableTypeの追記(EXTENDED BODY)についてはウェブログの本文中に表示されますが、ココログには追記のフォーム枠がないため編集できません。したがって、読み込む前に本文中(BODY)に移動させておく必要があります。 - ファイルのアップロードに関して
アップロードはココログの画面上からできますが、複数のファイルを一度にアップロードすることはできません(FTPの使用も不可)。また、いずれ改良されるでしょうが、現時点では1度アップロードしたファイルは、クライアント側から消す手段がありません。 - タグの埋め込みに関して
上の画面を見てもらえば分かりますが、ウェブログのサブタイトルやマイリストのタイトルにはタグを埋め込むことができます。
と、現時点ではこんな感じですが、@niftyのページで次のような文章を見つけました。
「今後提供するココログ Plus、Pro バージョンでは、「フォトアルバム」が作れたり、デザインも独自のカスタマイズが可能になります。(中略)さらに Plus 以上では、自分の blog のアクセス数や誰が何を参照して blog に訪れたかを知る「アクセス解析」機能が追加されます。」
うーむ、付加価値の付いた有料版が出る予定なのね...(^_^;
2003年12月21日
@niftyのウェブログサービス「ココログ」を試しに使ってみました。

デザインの設定は全て選択方式
MovableTypeがより簡単になったような感じで、デザインの設定は全て選択方式、サイドのエントリーやカテゴリーの表示順序はブラウザ上のドラッグドロップと、htmlやひな形のタグを知らなくてもウェブログを簡単に開設することができます。
また、MovableTypeのエントリーをエクスポートしてそのデータを読み込むことで、MovableTypeから手をかけずに移行することが可能です(全エントリーのデータが取り込まれますが、画像ファイル等は別途アップロードする必要があります)。
なお、使うのが簡単な反面、index.htmlやstyles-site.css等のテンプレートの編集は出来ないようになっており、凝ったベージ作りには不向きかもしれません。しかし、操作が簡単でウェブログに必要なものが全て揃っているので、十分に魅力的なサービスだと思います。(容量も30Mあるし、もう少しサービス開始が早ければ...(T_T))
2003年12月14日
@niftyがblogサービスを開始
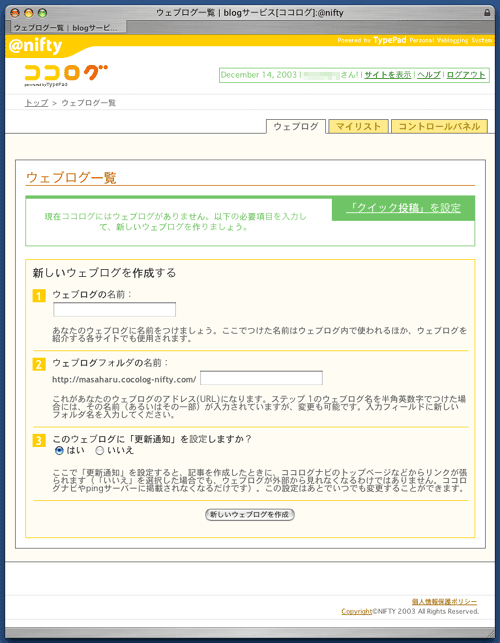
Category : Web / Posted at 2003年12月14日 15:33プロバイダーの@niftyが、12月2日から会員向け(12月17日からは非会員向けも開始、月額250円)にウェブログサービス「ココログ」を開始しました。
ココログは、six apartのTypePadを使っているということで、MovableTypeを使っている身としてはちょっと気になる存在...。なんだかんだ言いながらも、@nifty会員のため追加料金が発生しないので、ついつい登録してしまいました。

ウェブログを開始するための設定画面
ココログでは、@ホームページの容量(標準10MB)とは別に30MBまで使用できます。したがって、blogをココログで、通常サイトを@ホームページで行って、相互にリンクを張りながら使い分けるのが良いかもしれません。
あと少し気になったのが、Safariだと文字化けを起こす時があります。リロードで直るようですが、推薦環境にMacが入っていないので確認しながら使う方が良さそうです。
2003年11月 3日
10.3への変更に伴うBlogの移行
Category : Web / Posted at 2003年11月 3日 22:02Mac OS X v10.3へのバージョンアップを別のドライブにクリーンインストールする方法としたことから、Blog関係一式を新OS上で再度構築し直しました。10.3の場合でも、標準でインストールされているアプリケーションでそのまま使用でき、特に問題なく移行できました。
Blogの移行方法は以下のとおりです。
1) 新システムで、最初から最後まで以前と同様にインストールと設定を行う
2) 各エントリーやテンプレートが格納されている ~/Sites/cgi-bin/mt/db/ のディレクトリを、新システムの同じ位置にコピー
3) その他のファイル(画像ファイル等)を、新システムの同じ位置にコピー
なお、設定の中で気づいたのですが、10.3ではDB_File というデータベースアプリのバージョンが1.72から1.806にアップしているようです。
2003年8月13日
トップページを置き換えました
Category : Web / Posted at 2003年8月13日 22:38ようやく、トップページをMovable Typeで作られたhtmlファイルに置き換えました。デスクトップマスコットの「ひげおやじ3」や「ウーハーボックス製作記」等は、まだ古いページのまま、とりあえずhttp://homepage1.nifty.com/~masaharu/old/に移動させてありますが、順次移行して削除する予定です。
その後、移行したので古いページは削除しました。
2003年8月 3日
ホームページをBlogで更新(その9)
Category : Web / Posted at 2003年8月 3日 15:58● 生成されたhtmlファイルの修正
Movable Typeで作られたhtmlファイルには、随所にアドレスを示す...href="http://localhost/~user-name/myblog/...という記述があり、このままプロバイダの自分の領域にアップロードするわけにはいきません。そこで、シェルスクリプトにより、全てのファイルを一度に修正できるようにします。
● アドレスを置き換えるスクリプト
#!/bin/bash
# ********************
# replace.sh
# ********************
sed 's;http://localhost/~user-name/myblog/;http://homepage-url/;g' $1 > $1.new
rm $1
mv $1.new $1
echo $1 is replaced.
● 上のスクリプトを呼び出して全てのhtmlファイル等のアドレスを置き換えるスクリプト
#!/bin/bash
# ********************
# myblog.sh
# ********************
cp -r ~/Sites/myblog ~/Documents/
find ~/Documents/myblog -name '*.html' -exec replace.sh {} \;
find ~/Documents/myblog -name '*.xml' -exec replace.sh {} \;
find ~/Documents/myblog -name '*.rdf' -exec replace.sh {} \;
この例の場合は~/Documents/myblogに、置き換えられた*.html,*.xml,*.rdfファイルが作られますので、このディレクトリの中のファイル等をそっくりそのままアップロードすればOKです。
上記のシェルスクリプトの場合、置き換える必要のないファイルも更新しているので、ちょっと改良しました。
● アドレスを置き換えるスクリプト
#!/bin/bash
# ********************
# replace.sh
# ********************
if [ $(grep -c http://localhost/~user-name/myblog/ $1) = 0 ]
then
echo $1 is no replaced.
else
sed 's;http://localhost/~user-name/myblog/;http://homepage-url/;g' $1 > $1.new
rm $1
mv $1.new $1
echo $1 is replaced.
fi● 上のスクリプトを呼び出して全てのhtmlファイル等のアドレスを置き換えるスクリプト
#!/bin/bash
# ********************
# myblog.sh
# ********************
rsync -vru ~/Sites/myblog/ ~/Documents/myblog/
find ~/Documents/myblog -name '*.html' -exec replace.sh {} \;
find ~/Documents/myblog -name '*.xml' -exec replace.sh {} \;
find ~/Documents/myblog -name '*.rdf' -exec replace.sh {} \;
これで、更新されていないファイルには手を加えないので、不要なアップロードが行われなくなりました。
ホームページをBlogで更新(その8)
Category : Web / Posted at 2003年8月 3日 02:24● 新しいウェブログの作成
予めBlogサイトを構築するディレクトリを作っておき、新しいウェブログを作成します。以下の例はmyblogというディレクトリに作成する場合です。
$ mkdir ~/Sites/myblog
$ chmod 707 ~/Sites/myblog/
この場合の設定は以下の通りです。
Local Site Path: /Users/user-name/Sites/myblog
Site URL: http://localhost/~user-name/myblog/
Local Archive Path: /Users/user-name/Sites/myblog/archives
Archive URL: http://localhost/~user-name/myblog/archives/
ホームページをBlogで更新(その7)
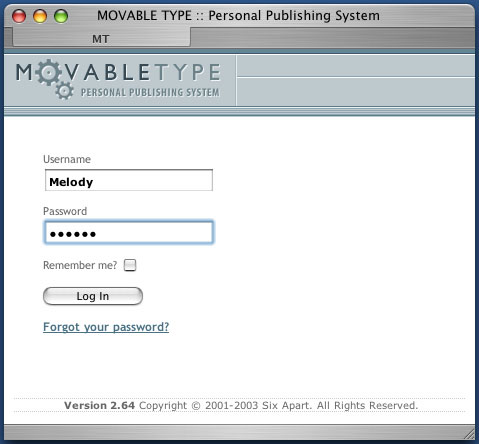
Category : Web / Posted at 2003年8月 3日 02:21● Movable Typeの起動
ブラウザのクッキーを「受け入れる」に設定しておき、次のアドレスにアクセスしてログインします。
http://localhost/~user-name/cgi-bin/mt/mt.cgi
Username: Melody
Password: Nelson

最初のログイン
ログイン後、Edit Your Profileでユーザー名とパスワード等の必要事項を入力します。この画面で言語をJapaneseにして保存すると表示が日本語になります。
ホームページをBlogで更新(その6)
Category : Web / Posted at 2003年8月 3日 01:56● Movable Typeの動作確認
● Movable Typeに必要なモジュールの確認
ブラウザで、
http://localhost/~user-name/cgi-bin/mt/mt-check.cgi
にアクセスして必要なモジュールが組み込まれているか確認します。良ければ以下のように表示されます。
Your server has all of the required modules installed; you do not need to perform any additional module installations. Continue with the installation instructions.
● Movable Typeの初期化
ブラウザで、
http://localhost/~user-name/cgi-bin/mt/mt-load.cgi
にアクセスして、Movable Typeを初期化します。良ければ以下のように表示されます。
Done loading initial data! All went well.
また、この時にmt-load.cgiを削除するように注意されるので、削除しておきます。
$ rm ~/Sites/cgi-bin/mt/mt-load.cgi
ホームページをBlogで更新(その5)
Category : Web / Posted at 2003年8月 3日 01:18● Movable Typeの設定ファイルの編集
エディタで、Movable Typeの設定ファイル~/Sites/cgi-bin/mt/mt.cfgを赤字のように修正します。(最初の数字は行番号)
$ vim ~/Sites/cgi-bin/mt/mt.cfg
14 CGIPath http://WWW.YOUR-SITE.COM/PATH/TO/MT/
14 CGIPath http://localhost/~user-name/cgi-bin/mt/
35 # StaticWebPath /path/to/static-files/
35 StaticWebPath http://localhost/~user-name/mt/
198 # NoHTMLEntities 1
198 NoHTMLEntities 1
306 # PublishCharset Shift_JIS
306 PublishCharset UTF-8
ホームページをBlogで更新(その4)
Category : Web / Posted at 2003年8月 3日 01:08● Movable Typeのインストール
● Movable Typeの日本語化とインストール
ダウンロードしたMovable Type本体と日本語化リソースをStuffIt Expander等で解凍した後、必要なディレクトリを作成してファイルを移動させます。なお、最後に作成しているdb/は、Movable Typeが使用するデータベースのディレクトリです。
$ mv mt-ja/ja.pm.utf-8 MT-2.64-full-lib/extlib/MT/L10N/ja.pm
$ mv mt-ja/lang-ja/ MT-2.64-full-lib/images/
$ mkdir ~/Sites/cgi-bin
$ mkdir ~/Sites/mt
$ mv MT-2.64-full-lib/ ~/Sites/cgi-bin/mt/
$ mv ~/Sites/cgi-bin/mt/docs/ ~/Sites/mt/
$ mv ~/Sites/cgi-bin/mt/images/ ~/Sites/mt/
$ mv ~/Sites/cgi-bin/mt/index.html ~/Sites/mt/
$ mv ~/Sites/cgi-bin/mt/styles.css ~/Sites/mt/
$ mkdir ~/Sites/cgi-bin/mt/db/
● パーミッションの設定
ファイルとディレクトリのパーミッションを設定します。
$ chmod 755 ~/Sites/cgi-bin/mt/mt*.cgi
$ chmod 644 ~/Sites/cgi-bin/mt/mt.cfg
$ chmod 755 ~/Sites/mt/
$ chmod 777 ~/Sites/cgi-bin/mt/db/
2003年8月 2日
ホームページをBlogで更新(その3)
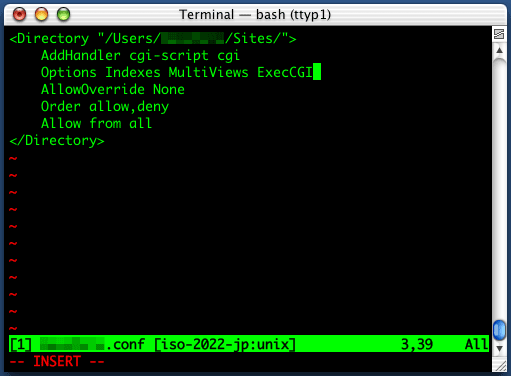
Category : Web / Posted at 2003年8月 2日 22:47cgiスクリプトが動作するように設定ファイルを修正して、パーソナルWeb共有を立ち上げます。
● user-name.confの修正
エディタで、ユーザ毎の設定ファイル/etc/httpd/users/user-name.confに下記の赤字部分を追記します。
なお、ここからの例ではエディタにvim、ユーザー名はuser-nameとして示しますので、適宜置き換えて下さい。
$ vim /etc/httpd/users/user-name.conf
<Directory "/Users/user-name/Sites/">
AddHandler cgi-script cgi
Options Indexes MultiViews ExecCGI
AllowOverride None
Order allow,deny
Allow from all
</Directory>

Vimで修正中
● パーソナルWeb共有を開始
ホームページをBlogで更新(その2)
Category : Web / Posted at 2003年8月 2日 22:35 Mac OS X(10.2.6)の場合、Movable Typeを利用するために必要なソフトが予めインストールされているので、Movable Type本体と日本語化リソース意外には特に準備する必要はありません。MySQLをインストールしても良いのですが、手順が増える上に私の場合Movable Typeでしか使用しないので、標準でインストールされているDB_Fileというのを利用しました。
Movable Type本体と日本語化リソースは、Movable Typeのサイトから入手出来ます。
● Movable Type本体 MT-2.64-full-lib.tar
Movable TypeのサイトのDownloadで登録してダウンロードする。
● 日本語化リソース mt-ja.tar.gz
同じく、External Resourcesからダウンロードする。
ホームページをBlogで更新
Category : Web / Posted at 2003年8月 2日 20:26 以前から、ホームページの更新時の決まりきった作業を自動化できないものかと思っていましたが、最近流行りのBlogサイトを構築するソフトを使えば、自動的にホームページの更新をしてくれそうです。
そこで、雑誌やネットでよく紹介されており、非商用利用が無償のMovable Typeを使って、ホームページをリニューアルしてみたいと思います。
なお、現在使っている@niftyのホームページの場合、容量が少ない上に使えるかどうか分からないので、ローカルでBlogサイトを構築して、出来たhtmlファイル等をWebサーバーにアップロードする方法を行ってみたいと思います。
2001年2月10日
XHTML 1.0への更新ならず
Category : Web / Posted at 2001年2月10日 00:00XHTMLに多少興味があったので、秀和システムの「詳細HTML&スタイルシート辞典」を購入し、ソースをHTML 4.01からXHTML 1.0へ更新してみました。主な変更点は次のとおりです。
1)XML宣言文の追加とDOCTYPE宣言文の変更
2)要素名の小文字化(<P>から<p>へ)
3)終了タグの追加(<br>から<br />へ)
4)識別子のid属性の追加 他...
修正が終わって、早速Internet Explorer 5で開いてみると、いきなりエラー。本には「Internet Explorer 4.Xなどの一部のブラウザでは、XML宣言を入れると...」と書いてあったので安心していましたが、IE5が「など」に含まれていたとは...(^_^;

Internet Explorer 5のエラー表示
ちなみに、IE4.5は問題なく表示されますし(たぶんXML宣言文を無視しているのではないでしょうか)、Mac OS X Public Bataに付いてくるIE5の場合も問題ありません。しかし、現状で数の出ているIE5(MacintoshのClassic版)で正常に表示できないので、諦めることにしました。
結局HTML 4.01に戻したのですが、戻すついでにW3CのHTMLとCSSの検証サービスを受けてみました。一回では無理でしたが、HTMLの方は合格、CSSの方はLevel 1の警告付きでなんとか合格し、バナーを張り付けられるようになりました。
2000年1月15日
ホームページのスタイルシート化
Category : Web / Posted at 2000年1月15日 01:00 この間、本屋にいって秀和システムの「詳細HTML&JavaScript辞典」という本を買ってきました。この本は、HTML4.0、スタイルシート、JavaScript1.3、カラーチャートが載っているので、けっこう重宝しています。
早速、廃止予定タグをスタイルシートに置き換えてみましたが、慣れるとスタイルシートの方がスッキリしていて、HTML作成も楽チンな感じです。<HR>の"noshade"を除いて、廃止予定は無くなりました。
1999年12月24日
インターネット、ホームページ、と騒がれてずいぶんと経ちましたが、ようやくホームページに載せる題材の「ウーハーボックス」が出来たので、コツコツと作り始めました。
最初は、最新HTMLタグ辞典(HTML3.0)を片手にASLEditで作っていたのですが、そのうちHTMLが4.0になっていることを知り、フリーのソフトをいろいろ使ったあげくに、エディタをJeditに変更しました。やっぱり、エディタで作るのがソースが綺麗(勝手に思い込んでる...(^_^;)でいいですね。
ところで、HTML4.0を見ていたら、今まで使っていたタグが廃止されて、スタイルシートに置き換わるって書いてありますけど、スタイルシートって何?...(^_^;