まさはる's Weblog

2021年7月24日
Movable Typeで使用しているMySQL 5.5をMySQL 5.7に変更しました
Category : Web 2 / Posted at 2021年7月24日 18:40PHPのバージョンアップに引き続き、うちのレンタルサーバーのMySQL 5.5が9月で廃止になるそうで、5.7に変更するよう通知がきました。PHPの5から7への変更で痛い目にあっているので、今回は事前に済ます事に。
私の場合、MySQLを使っているのはMovable Typeのみで、自分で作っているcgiのデータベースはSQLiteのため影響ありません。
@niftyの管理画面で、MySQL 5.5のデータベースをコピーして5.7で新規作成できます。作成をするとIDやパスワードが新たに発行されるので、記録しておきます。
続いて、mt-config.cgiというMovable Typeのデータベースに関する設定ファイルを修正します。
とりあえず上手くいきました。本当に上手くいったかどうかは、9月末のMySQL 5.5の廃止時に分かるかもw。
2021年5月 4日
サイトのPHPを5から7に変更しました
Category : Web 2 / Posted at 2021年5月 4日 16:55さも自主的に変更したようなタイトルですが、うちのレンタルサーバーが2021年3月31日にPHP5の提供を終了し、PHP7に強制的に変更となったため、PHPのバージョンの設定を変更しました。うちのサイトでは、PHPを使って動的に生成しているページが3つあるのですが、特殊な使い方をしていないので問題ないだろうと思って変更したら落とし穴が...。
その3つのページは動作しなくなったため、とりあえずリンクを切って、ファイルは実行できないようにパーミッションを変更しておき、GWに修正しようと放置していました。
原因を調べてみると、PHP5で使っていたデータベースのSQLite2が使えなくなり、PHP7ではSQLite3を使うようになったのですが、SQLite3とSQLite2のデータベースファイルは互換性がなく読めない上に、これまで便利に使ってきたPHP5のSQLite関係の関数も無くなっている...(-_-;)。
どうやら楽はできないようなので、
1. SQLite2のデータベースファイルからデータを抜き出して、SQLite3のデータベースファイルを作成する
2. PHP5のソースファイルをPHP7用に修正する
という作業をすることに。
● SQLite 2.8.17のインストール
Mac OS XにSQLite3は入っていますが、SQLite2は入っていないのでデータを抜き出すためにSQLite2をインストールします。SQLite Home Pageの47fee16bのページからSQLite 2.8.17のソースコードをダウンロードできます。
ダウンロードして解凍したら、そのディレクトリに入って、
$ ./configure
$ make
$ sudo make install● SQLite2のデータベースファイルからSQLite3のデータベースファイルの作成
$ sqlite old.db .dump | sqlite3 new.db● PHP5のソースファイルをPHP7用に修正
sqlite_open() や、便利だった sqlite_num_rows()、sqlite_fetch_all() が無くなってしまったのでPHP7用に修正。(長くなったので内容は割愛)
とりあえず、3つのページのうちの1つは復旧させました。あとは古いページなので様子見です。
2019年4月 6日
Movable Type 7 r.4503へのアップグレード
Category : Web 2 / Posted at 2019年4月 6日 17:10しばらくMovable Type 6.0.5を使っていましたが、Ver. 7が出たようなのでアップグレードしてみました。
移行は、前回の4から6.0.5へのアップグレードの際に、データベースをSQLiteからMySQLに移行済みのため作業はなく、自動で設定やテンプレートが引き継がれるのでとても楽チンです。
2018年1月14日
@nifty ホームページサービスのメンテナンス...
Category : Web 2 / Posted at 2018年1月14日 14:42 2017年12月4日から@nifty ホームページサービスのメンテナンスが行われ、サーバーOSが32bitから64bitになったそうです。まぁ、それはいいのですが、メンテナンスに伴いBerkeley DBが使えなくなったことで、Berkeley DBを使っていたアクセスカウンターのカウントを記録するcgiとカウントを表示するcgiが動作しなくなりました。
その後、O'Reillyの「初めてのPerl」を読み返しながら、1ヶ月以上経ってようやく復旧させたところです。Perlはとても好きなプログラム言語なのですが書き方がかなり特殊なので、使わずに時間が経つと書き方を忘れてしまうところが難点です。ちなみになぜ1ヶ月以上も復旧に要したのかと言うと、「明日から本気出す」ということで、トラックゲーかPortalで遊んでいたから...w。
現在のアクセスカウント値
そもそも、なんでBerkeley DBが使えなくなったのかというと、2006年にオラクルに買収されてから状況が変わったようです。Mac OS Xも以前はBerkeley DBが標準でインストールされていたのですが、いつからかインストールされなくなりました。まぁ、時代の流れということで諦めるしかないのかもしれません。
Perlのcgiを書き直している最中に、最新のmacOS High Sierraに付いてくるインターネットブラウザのSafari(バージョン11.0.2 (13604.4.7.1.3))で変な動作を発見しました。アドレスの場所にカーソルを入れてリターンキーを押すと正常にページの再読み込みをするのですが、その右端にある「このページを再読み込み」ボタンを押すと何故かサイトに2度アクセスしてアクセスカウンターのカウントが2つ増えます。最初、1回のアクセスで何故2つカウントされるのか分からず悩んだのですが、アクセスログを見ると2回アクセスされているため、どうやらSafariのバグのようです。
他のブラウザでは、再読み込みしても1回しかアクセスされず、2回カウントなどしません。最近のパスワード絡みのバグといい、Appleに優秀なプログラマーはいなくなってしまったのかもしれません。
2016年9月20日
アクセスカウンタの作成(その2)
Category : Web 2 / Posted at 2016年9月20日 22:30 前回のアクセスカウンタを作った話の続きです。あのカウンタはgifファイルを連結して表示していたのですが、バックが透明の場合、gifファイルだと縁のジャギーがちょっと気になるので、pngファイルで連結できないか調べてみました。
ネットで調べてもそのものズバリなものはなかなか出てきません。どうやら単独でモジュールを作るのではなく、PerlのグラフィックモジュールのGDかPerlMagickを使って画像処理をしているようです。そこで、うちのレンタルサーバーのLaCoocanでも使えるPerlMagickを使って、pngファイルを連結するプログラムに変更してみました。
現在のアクセスカウント値
(前回の記事もプログラムが更新されているので、同じpng表示になっています)
PerlMagickというのは、PerlモジュールImage::Magickのことで、ImageMagickライブラリをPerlから使えるようにしたものです。
で、早速使おうと思ったところ、Perlでどう書いていいのかよく分からんw。PerlMagickのページで解説されているのですが、いかんせん英語で...。
#!/usr/local/bin/perl -wT
use strict;
use Image::Magick;
...
# $image_dir は数字イメージファイルのディレクトリ
# 数字イメージファイルのディレクトリ内には、0.pngから9.pngのpngファイルあり
# $count にはアクセスタウンタの値が整数で入っている状態
...
my $count_length = length($count); # 桁数
my $image = Image::Magick->new;
my $i = 0;
my $n = '';
for ($i = 0; $i < $count_length; $i++) {
$n = substr($count, $i, 1);
$image->Read("$image_dir$n.png");
}
my $append_image = $image->Append(stack => 'false'); # false:横に連結
undef $image;
print "Content-type: image/png\n\n";
binmode STDOUT;
$append_image->Write('png:-');
ふぅ、なんとか試行錯誤でできました。ちなみに赤字はPerlMagickの部分で、出来てからPerlMagickのドキュメントを読み返すと、悩んだところはちゃんと解説されているし...w。
簡単に解説すると、$imageのイメージオブジェクトを作成して、Readで左のpngファイルから順に読み込んで、Appendで連結して、Writeで連結したpngファイルを書き出しています。この中で、$imageに桁数分の違うファイルを読み込んでいますが、このオブジェクトはこんな風に使えるようです。普通の変数のように見えるので、ちょっと違和感がありますが...。
PerlMagickを使うとPerlで色々な画像処理が出来るようなので、興味のある方は使ってみるといいかも。
2016年9月 8日
アクセスカウンタの作成
Category : Web 2 / Posted at 2016年9月 8日 21:208月末にニフティから2016年9月29日に@homepageのサービスが終了する旨のメールがきました。まぁ、うちはLaCoocanのレンタルサーバーに乗り換えているのでwebページ自体は問題ないのですが、@homepage時代から使っている右上のアクセスカウンタCGIのサービスも終了するとのこと。アクセスカウンタはあってもなくても問題はないのですが、ないと寂しい...ということで、アクセスカウントを表示するプログラムをPerlで作ってみました。
現在のアクセスカウント値
アクセスカウンタというのは当該webページの表示回数やアクセス回数を示すものですが、何をもって+1するかという考え方が設置者やプログラムによって違い、単純に表示回数をカウントする場合を除き、正確な値ではありません。
うちのサイトの場合は、@homepageが用意するアクセスカウンタをトップページのみに貼っていたため、トップページを表示させないとカウントしない上に、たぶん同一IPアドレスからの24時間以内のアクセスはカウントしないようになっており、かなり少なめのカウント値になっています。もちろん、それで十分だったのでそのままにしていたのですが...。
今回作成したアクセスカウンタは、トップページだけでなく子ページの表示もカウントし、同一IPアドレスからのアクセスでもカウントする、以前の状態からすると(表示されればカウントされる)真逆なカウンタになっていますw。
(Perlに関する余談)
プログラミング言語で「好き」と言えるのはPerlぐらいのもので、他は好きでも嫌いでもありません。Perlは自由度が高いため、プログラマーの能力により同じ処理をするプログラムでも色々な書き方があります。これは能力のある人がいなくなるとメンテできなくなるので、企業から嫌われている理由でもあるのですが、日曜プログラマには頭の体操にもってこいだと思います。
Perlを勉強するのであれば、オライリー・ジャパンから出版されている「初めてのPerl」は、内容がとても正確、やさしい解説で分かりやすい、基本の解説を網羅、ユーモアもあって読んで面白いという、とても良く出来た教本なのでオススメです。
2015年1月 5日
Google Maps JavaScript API v3を使って温泉マップを作成(その4)
Category : Web 2 / Posted at 2015年1月 5日 21:52温泉マップを公開してから、「スマホでは字が小さすぎて読めない。」、「チェックボックスをチェックすると隣がチェックされる」、「拡大して表示すると他が見えなくなって使いづらい。」という多くの意見が寄せられた...訳ではありませんが、うちのサイトはスマホに対応しておらず見にくいので、温泉マップを今流行りのレスポンシブWebデザインに変更してみました。
レスポンシブWebデザインに変更する場合、まずhtmlの<head>の中にviewportの設定を入れるのが近道です。
<meta name="viewport" content="initial-scale=1.0" />
これを入れると、スマホでもパソコンと同様に等倍で表示されるため文字は読みやすくなりますが、大きい絵や表組みのデザインが崩れます。そこで、cssの@mediaを使って絵の大きさを変えたりして何とかしてみました。ちなみに、温泉マップの場合は、デバイスのスクリーン表示幅が1024px以上だとそのまま、1024px未満だとスマホ用の画面になるようにしています。
変更してみて気がついたのですが、iPhone 4以降やバッタ物ではないAndroid端末はディスプレイの解像度が昔のディスプレイの倍ぐらいあり、パソコン用に作ったGoogle Mapsのアイコンでは解像度が低いためぼやけて見劣りします。そこで、アイコンのファイルを縦横2倍のピクセル数にして縮小して表示するようにしました。
// マーカーオブジェクトの作成
var marker = new google.maps.Marker({
position: latlng,
map: map,
icon: {
url: icon_file,
scaledSize: new google.maps.Size(32,41) // ここで半分の大きさに縮小表示
},
title: title_text
});上記の場合は64x82ピクセルの大きさのアイコンファイルを準備し、iconのscaledSizeプロパティに半分の大きさを指定することで、スマホの等倍表示でも綺麗に表示されるようにしています。
2014年12月29日
Google Maps JavaScript API v3を使って温泉マップを作成(その3)
Category : Web 2 / Posted at 2014年12月29日 09:33温泉マップのスクリプトが大体いいところ出来てしまったので、最近はデータベースに登録する温泉を増やすべく、あちこちの施設に行っているところです。
今年は例年になく雪が多いのですが、昨日はとても天気が良かったので、富山市山田(旧山田村、牛岳温泉スキー場のある所)の牛岳温泉健康センターに行ってきました。施設はとても立派で温泉はまあまあといった感じですが、施設の前の道路から立山方面の見晴らしの良さが一番印象に残りました(何しに行ったんだかw)。

剱岳と立山(ISO 400, 120mm, f/11, 1/1000)
さて、スクリプトの方の話ですが、PHPの変数をJavaScriptに渡す方法が分からなかったので、書き留めておきます。
// JavaScriptのスクリプト内
// PHPの変数 $a をJavaScriptの変数 a に渡す
var a;
a = <?php echo $a; ?>;
// PHPの配列変数 $b をJavaScriptの配列変数 b に渡す
var b = [];
b = JSON.parse('<?php echo json_encode($b); ?>');
PHPはhtmlやJavaScriptの中のどこにでも、echoで値や文字列を書き出せるのでとても便利です。ちなみに、JavaScriptの変数をPHPに渡す方法はないこともないようですが、うちのサイトでは必要ないので行っていません。
2014年12月 7日
Google Maps JavaScript API v3を使って温泉マップを作成(その2)
Category : Web 2 / Posted at 2014年12月 7日 17:49温泉マップを公開してからというもの、チマチマとPHPとJavaScriptのソースを改良しているわけですが、ver. 1.3でカスタムアイコンに変更したので書き留めておきます。
GoogleでGoogle Mapsのアイコンを検索すると、色々なデザインのものがたくさん出てきますが、私の使いたいアイコンは存在しないということで、一から作ることにしました。
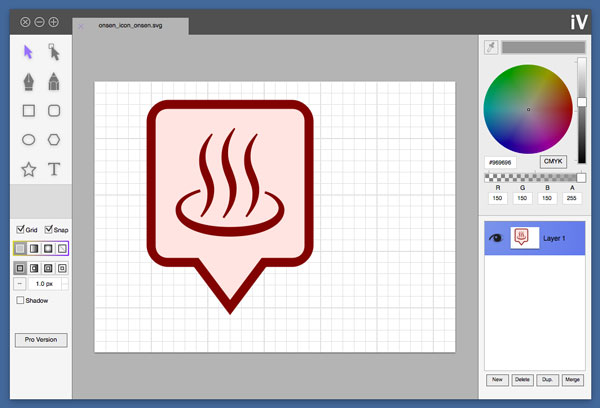
この手の絵の上に絵を重ねる場合、重ねる絵の背景を透明にしないとジャギーが目立って見栄えが良くありません。Photoshopで背景を透明にしてアイコンを作る方法もありますが、そもそもそういう作業に向いていないので作るのに苦労します。そこでベクターデータを作れるソフトを探していたところ、あった、あった。しかも無料。
このソフトは、グリッドにスナップさせることが可能なので、正確な図形を描くにはピッタリです。で、SVGファイルは出来たのですが、今度は背景を透明にしたPNGファイルに変換したいということで探したところ、技術者のたまごブログのドラッグ&ドロップでSVGからPNGへ変換のページで自作の「SVG to PNG converter」を紹介されていたので使わせてもらいました。
出来上がったアイコンはこちら。あら、大した手間がかかっていない割には以外と上手くできたかも...(自画自賛w)。
「温泉」アイコンと「ゆ」アイコン
2014年11月30日
Google Maps JavaScript API v3を使って温泉マップを作成
Category : Web 2 / Posted at 2014年11月30日 09:54富山県に引っ越してから、道を覚えることを兼ねてあちこちの温泉に行っているのですが、記録しておかないと良かった温泉を忘れてしまうことと若干の紹介を兼ねて温泉マップを作ってみました。
で、今回はというと、SQLiteで作った温泉のデータベースからPHPでデータを抜き出してJavaScriptに渡し、JavaScriptでGoogle Maps JavaScript API v3を使ってマップを作成しています。
(データベース)
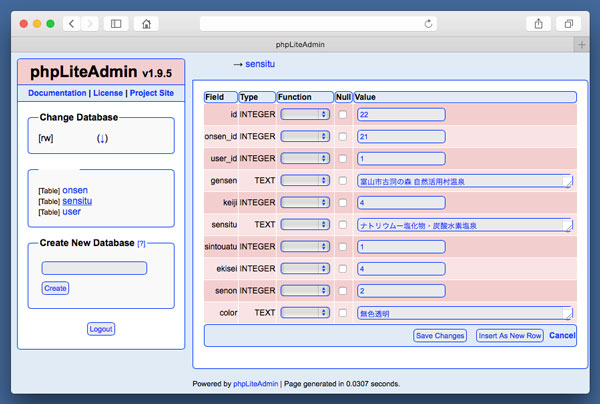
データベースはSQLiteで十分なのでいつも使っているのですが、うちのレンタルサーバーのSQLiteはver. 2.8なのでSQLite2でも使えるphpLiteAdminを使ってデータ入力をしています。つーか、今までSQLite2で使えるこんな便利なものがあるとは知らんかったわw。
テーブルの構成については、温泉の施設と泉質を分けて作成しました。と言うのは、1つの施設で複数の泉質の湯がある場合があるためです。ちなみに、温泉でない施設の場合には泉質テーブルにレコードはありません。

phpLiteAdminで泉質テーブルのレコードを編集
(Google Maps JavaScript API v3)
2006年にGoogle Mapsを使って作った「フライトシミュレータ用観光マップ」のソースを見ると、http://maps.google.com/maps?file=api&v=2&key=...としているので、これを作った時はv2のようです。ちなみに、v2はGoogleが正式に廃止したので、そのうち使えなくなるかも...。
v3になってAPIの指定の仕方が変わりましたが、地図を表示する方法等の基本的なところは変わってなさそうなので、サンプルコードを見ながら作りました。
(参考リンク)
PHP
JavaScript
Google Maps JavaScript API v3
SQLite
phpLiteAdmin
2014年10月28日
Movable Type 6.0.5へのアップグレード
Category : Web 2 / Posted at 2014年10月28日 20:35 ずっとMovable Type 4.0を使ってきて、全く問題ないのでアップグレードせずに放置していましたが、最近のシックス・アパートのニュースレターにMovable Type 6.0.5が出たと書いてあり、いくらなんでも2飛びはマズイなと思って6.0.5にアップグレードしました。
ちなみに、3.32-jaから4.0-jaにアップグレードしたのが2007年9月なので、かれこれ7年...。よくこんな長い間放置していたなと思うぐらい、期間が空いています。
Movable Type 6では4で使えたデータベースのSQLiteが使えず、MySQLへの移行が必要です。このため、ウェブサーバー側でMySQLのアカウントやデータベースの作成など予めしておく必要があります。後は、Movable Typeのドキュメントをよく読んで、バックアップを取った後に手動でアップデートを行います。
ああ、何とかなったみたい...。けっこう手間がかかったけど。
2007年9月26日
PHPを使ってみました(その3)
Category : Web 2 / Posted at 2007年9月26日 23:01PHPとSQLiteを初めて使ってみたのですが、何とかデータベースの作成と編集及びデータの閲覧ができるスクリプトができたので、おぼえとして記しておきます。
1)SQLite関係
SQLiteといっても、query() の中はSQLで書くため他のデータベースと比べて(きっと)使い方に違いはありません。問題があるとすればSQLがCOBOLやFORTRANと同じ時代に作られた言語なため、書き方が古臭くコマンドの文字列が異様に長いことと、「'」の使い方がPHPやPerlと違うためプログラムが分かりにくいってことでしょうか。書いてみて思ったのですが、表向き「SQLであることを明確にするために大文字で書く」とよく聞きますが、実は「自分のプログラムから、書き方が違う古くさい言語を排除したい」ために大文字で書いているという気がしてなりません。私は後者そのままですけどw。
require 'DB.php';
...
// データベースへの接続
$db = DB::connect("sqlite://:@localhost/パスを含むデータベースファイル名");
if (DB::isError($db)) { die("Can't connect: " . $db->getMessage()); }
...
// テーブルの作成
$q = $db->query('CREATE TABLE テーブル名 (
id INTEGER PRIMARY KEY, フィールド名 フィールドタイプ,... )');
if (DB::isError($q)) { die('Query Error: ' . $q->getMessage()); }
...
// レコード追加
$q = $db->query("INSERT INTO テーブル名 (
id, フィールド名,... ) VALUES ( '$id', '値',... )");
// 値に $_POST['date'] を入れる場合は '$_POST[date]' とする
...
// プレースホルダによるレコード追加
$q = $db->query("INSERT INTO テーブル名 (
id, フィールド名,... ) VALUES ( ?, ?,... )", array($id, 値,... ));
// 値に $_POST['date'] を入れる場合はそのまま $_POST['date']
...
// レコード更新
$q = $db->query("UPDATE テーブル名 SET
date = '$date', フィールド名 = '値',... WHERE id = '$id'");
...
// プレースホルダによるレコード更新
$q = $db->query("UPDATE テーブル名 SET
date = ?, フィールド名 = ?,... WHERE id = '$id'", array($date, 値,... ));
...
// 全フィールドのデータ取得
$q = $db->query("SELECT * FROM テーブル名 WHERE id = '$id'");
$row = $q->fetchRow(); // 配列変数$rowにフィールド順に格納
$count = $q->numrows(); // レコード数 この場合$countは1
...
// レコード削除
$q = $db->query("DELETE FROM テーブル名 WHERE id = '$id'");
...
2)Form関係
htmlで<form>はこれまで使ったことがなく、今回初めて使いました。こんな状況なので私のプログラムは解説本を数ページめくったところにある「Hello, ?さん!」を表示するサンプルプログラムを引き延ばした状況になっていますw。したがって下記の内容は参考になりません。(きっぱり!)
...
// オートグローバル変数 $_POST['edit'] の値を使って処理する場合
if ($_POST['edit']) {
// $_POST['edit'] はvalueの値 'id=1'
$id = ereg_replace('id=', '', $_POST['edit']); // $_POST['edit'] から 'id=' を削除
...処理...
}
print "<form action=\"{$_SERVER['PHP_SELF']}\" method=\"post\">\n";
print "<input type=\"submit\" name=\"edit\" value=\"id=1\" />\n";
print "</form>\n";
...
// オートグローバル変数 $_GET['id'] の値を使って処理する場合
if ($_GET['id']) {
// $_GET['id'] は '?id=' の後に続く値 '1'
...処理...
}
print "<a href=\"{$_SERVER['PHP_SELF']}?id=1\">一番</a>";
...
3)日本語処理関係
日本語のWebページを作る以上、プログラム内でマルチバイト文字の処理は付きまといますが、PHPでは 'mb_' で始まる関数で処理可能で正規表現も使用できます。注意点は、PHPの内部処理エンコーディングと違うエンコーディングで処理したい場合は指定が必要で、うちのLaCoocanは内部処理が 'EUC-jp' のようなので 'UTF-8' を明示的に指定しています。なお、下記は今回作成した文字列を切り捨てる関数です。
...
// 文字列をカットする関数
function textCut($str, $len = 80) {
// $str: カットする文字列
// $len: カットする文字数(省略時は80)
// 文字エンコーディングにUTF-8を指定
mb_regex_encoding('UTF-8');
// <div>...</div>を取り除く
$str = mb_ereg_replace('<div.+?/div>', '', $str);
// <...>を取り除く
$str = mb_ereg_replace('<.+?>', '', $str);
// 空白、改行等を取り除く
$str = mb_ereg_replace('\s', '', $str);
// $lenの値で文字列をカット、カット後は'...'で置き換え
$str = mb_strimwidth($str, 0, $len, '...', 'UTF-8');
return $str;
}
...
今回作成したプログラムで少し特殊な部分はこの程度で、他は一般的な関数等で事足ります。とりあえずこの程度でデータベースを利用したWebページが作れるので、Webを仕事にしている人等には便利な言語なんだろうと思います。
余談ですが、PHPのプログラムは <?php から ?> の間に書きますが、htmlの中でプログラムの場所が飛んでいても変数の値が引き継がれるのにはビックリしました。てっきり変数のスコープは範囲内だけだろうと思い込んでいたので、ブツ切り可能となると超楽チン。プログラムの見易さを考えた上で切る分には有効だと思います。
2007年9月23日
PHPを使ってみました(その2)
Category : Web 2 / Posted at 2007年9月23日 15:29海の向こうではThe Sims 2の新しい拡張パックのBon Voyageが発売され、追加された和風のアイテムや建材を使った住宅がModTheSims2にアップされ始めて羨ましい限りですが、毎度のことながらMac版は現在のところ音沙汰なしw。まぁ、バグが取れた頃に発売されるので良い面もあるんですけど...。
話が逸れましたが、肥大化した「The Sims 2 Download」のページを、PHPとSQLiteを使って改良しようという話題の続きで、今回はWebで表示するスクリプトの作成の話です。
1)表示スクリプトの作成
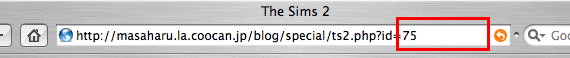
SQLiteからデータを取得してリスト表示や個別表示をするPHPスクリプトは簡単なのですが、オープンにすることからユーザーの入力を受け付ける箇所は注意が必要です。うちの表示スクリプトは、まずリスト表示をして、その中のどれかを押すと詳細を記した個別表示に切り替わるという一般的なもので、ユーザーから入力を受け付ける箇所は一見無さそうなのですが...。

ユーザーから入力可能な箇所がこんなところに...
上の図の75という値は、オートグローバル変数の $_GET['id'] に入っていますが、アドレスバーで他の文字を入力すればそれがそのまま入るため、query()に渡す前に変なデータは棄却する必要があります。このスクリプトの場合は、intval()とstrval()を使って整数の文字列にしてから元の値と比較し、良ければ値のデータの有無を確認してから処理するようにしています。
...
if ($_GET['id'] == strval(intval($_GET['id']))) {
// ここは true の処理
} else {
// ここは false の処理
}
...
とりあえずできた。まだ使い勝手が悪いので改良が必要ですが晒しておきます。
2)PHPを使ってみて
PHPはhtml内にそのまま書ける、オートグローバル変数が便利、関数が豊富など、かなり使い勝手の良いプログラム言語だと思います。よって、最近のWebサイトの多くがPHPで作られているのも頷けます。あえて不満を述べるなら、Perlに比べると自由度が少ないというか、遊びがなく作っていて面白みがないっていうか...。まぁ、パズルを解くというよりは作業をするという感じで、仕事で使うには向いていると思います。
あと、PHPに限った話ではありませんが、スクリプトのソースはhtml、PHP、SQLの言語が混ざっており、それぞれ書き方が違うためソースは非常に見にくくなってしまいます。これにJava Scriptでも加えようものならもう大変w。もうちょっとどうにかならないものですかね。
PHPを使ってみました
Category : Web 2 / Posted at 2007年9月23日 02:05今回は、トップページの右側に貼ってある「The Sims 2 Download」っていう自前のページについての話題です。
このページ、The Sims 2というゲームで使用できる自作住宅を紹介しているページなのですが、住宅が増える度にhtmlをコピーして追加してきたため、現時点で住宅数75、htmlファイルは2,151行、貼付けてある画像ファイルは261個と、Webページの1ページに納めるには非常識な状態になっています。自分でhtmlを書いているためずいぶん前から認識はしていたのですが、ここ最近、いくらなんでもこのままではヤバいと思うようになり、9月の連休も手伝って重い腰を上げることにしました。
そこで、どうするかということですが、この手のページは表示する項目が決まっており、いわゆるネットショッピングの商品選択ページのようなものであるため、データベースを利用するのが向いています。また、htmlが重複する部分が多いため、データベースを読んで表示するCGIを作ってしまえば以降手間がかかりません。ってことで、データベースには1つのデータベースファイルで済み、バックアップが容易なSQLiteを、CGIの方は流行りのPHPを使ってページを改良することにしました。
1)データベースを作成しようと...
あ〜、長い前置きだったw。で、データベースを手軽に作成しようと、Macでも使えるSQLiteのツールをsqlite - Management Toolsで探してみました。
結論から言うと、色々と試してみましたが良いのが無かったという状況です。というのは、文字や数字は問題ないのですが、htmlのタグを含んだ文字列をそのままデータベースに入れようとするとWebページのように表示され、文字列として修正できない状況になるためです。
と、いうことで、結局データベースを作るツールからPHPで書く羽目に...。
2)データベース追加・編集ツールの作成
あ〜辛気くさいw。便利なツールが自由に使える状態になっているかと思っていたら、こんなものから自分で作ることになるとは...。なんだかんだ言いつつ苦労しながらも何とか作れたので、作成時のポイント等を紹介します。なお、LaCoocanのレンタルサーバーはPHP5になっています。
参考:PHP マニュアル SQLite/SQL Syntax
a)データベース作成スクリプト
データベースは1つのテーブルに次のフィールドを設定しました。
| Column | Type | Comment |
|---|---|---|
| id | INTEGER PRIMARY KEY | 主キー |
| date | DATE | 作成日 |
| type | TEXT | 住居/公共の別 |
| width | INTEGER | 区画の幅 |
| depth | INTEGER | 区画の奥行き |
| price | INTEGER | 価格 |
| title | TEXT | 名称(「'」及び「"」有り) |
| text | TEXT | 本文(「'」及びhtmlのタグ内に「"」有り) |
| note | TEXT | 注記(「'」及びhtmlのタグ内に「"」有り) |
| file_name | TEXT | ファイル名 |
| file_url | TEXT | ファイルのURL |
| pict_url | TEXT | サムネイルのURL |
| ep01 | BOOLEAN | 拡張パック使用の有無 |
| ep02 | BOOLEAN | 〃 |
| ep03 | BOOLEAN | 〃 |
| ... | ... |
PHPからデータベースファイルとそのテーブルを作るのは簡単です。DB::connect()でデータベースに接続し(ファイルがなければ作成される)、query()でSQLコマンドを発行すると作成されます。
require 'DB.php';
$db = DB::connect('sqlite://:@localhost/データベースファイル名');
if (DB::isError($db)) { die("Can't connect: " . $db->getMessage()); }
$q = $db->query('CREATE TABLE lot (
id INTEGER PRIMARY KEY,
date DATE,
type TEXT,
width INTEGER,
depth INTEGER,
price INTEGER,
title TEXT,
text TEXT,
note TEXT,
file_name TEXT,
file_url TEXT,
pict_url TEXT,
ep01 BOOLEAN,
ep02 BOOLEAN,
ep03 BOOLEAN,
... )');
if (DB::isError($q)) { die('Query Error: ' . $q->getMessage()); }
b)データベース編集スクリプト
こっちは上ほど簡単ではありません。リスト表示、新規作成、編集、削除の機能を持つスクリプトを書くのですが、前述のhtmlのタグを含む文字列をそのまま入れようとする箇所(正確には「'」及び「"」のデータが入る箇所)で見事に引っかかりました。テキストフィールドに「'」や「"」があると、保存時に「\」で自動的にクォーティングされるのですが、編集を繰り返す度に重ねてクォーティングされて「\」だらけになってしまうというものです。
クォーティングはSQLの実行時に必要で自動的に行われるのはいいのですが、解説本にはhtmlをフォームで編集してデータベースに保存するということを前提にしていないため対処方法が載ってない(よく読んでないせいかもしれんがw)。結局、いろいろと試行錯誤をした結果、編集フォームに出す前に前回クォーティングされた「\」をstripslashes()で取り除いて、編集フォームに表示することで解決しました。
...
$q = $db->query("SELECT * FROM lot WHERE id = $id");
if (DB::isError($q)) { die('Query Error: ' . $q->getMessage()); }
$row = $q->fetchRow();
...
$title = stripslashes($row[6]);
$text = stripslashes($row[7]);
$note = stripslashes($row[8]);
...
print "<input name=\"title\" value=\"$title\" />\n";
print "<textarea name=\"text\">$text</textarea>\n";
print "<textarea name=\"note\">$note</textarea>\n";
...
あと、データベースへ書き込む時に、データ内に「'」が含まれているとエラーなるため、プレースホルダを使っています。これはquery()の値を入れたいところに「?」を書いて、2番目の引数で値を渡します。後はデータベースがうまく(何を?w)やってくれるそうです。
...
$q = $db->query("INSERT INTO lot (
id, date, type,
width, depth, price,
title, text, note,
file_name, ...
) VALUES (
'$id', '$_POST[date]', '$_POST[type]',
'$_POST[width]', '$_POST[depth]', '$_POST[price]',
?, ?, ?,
$_POST[file_name]', ...
)", array($_POST['title'], $_POST['text'], $_POST['note']));
if (DB::isError($q)) { die('Query Error: ' . $q->getMessage()); }
...
次回は、Webで表示するスクリプトの作成です。
2007年9月15日
Movable Type 4へのアップグレード
Category : Web 2 / Posted at 2007年9月15日 18:311ヶ月ほど前にシックス・アパートからMovable Type 4が出荷されましたが、ダウンロードだけして放置していたので、3.32-jaからアップグレードしてみました。

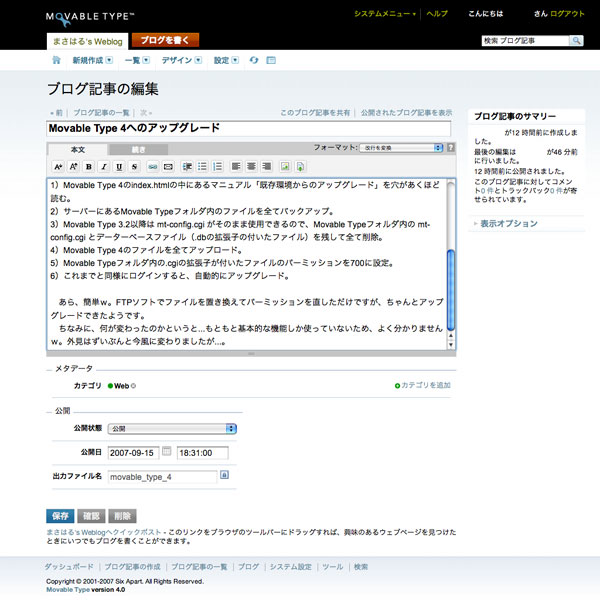
Movable Type 4の編集画面
3.32-jaからのアップグレードの手順は以下のとおりです。なお、うちはLaCoocanのレンタルサーバーで、そこで説明されているインストール方法のとおりMovable Typeがインストールされている状態になっています。また、データベースにはSQLiteを使用しています。
1)Movable Type 4のindex.htmlの中にあるマニュアル「既存環境からのアップグレード」を穴があくほど読む。
2)サーバーにあるMovable Typeフォルダ内のファイルを全てバックアップ。
3)Movable Type 3.2以降は mt-config.cgi がそのまま使用できるので、Movable Typeフォルダ内の mt-config.cgi とデーターベースファイル(.dbの拡張子の付いたファイル)を残して全て削除。
4)Movable Type 4のファイルを全てアップロード。
5)Movable Typeフォルダ内の.cgiの拡張子が付いたファイルのパーミッションを700に設定。
6)これまでと同様にログインすると、自動的にアップグレード。
あら、簡単w。FTPソフトでファイルを置き換えてパーミッションを直しただけですが、ちゃんとアップグレードできたようです。
ちなみに、何が変わったのかというと...もともと基本的な機能しか使っていないため、よく分かりませんw。外見はずいぶんと今風に変わりましたが...。
2007年5月 5日
Googleのマイマップを使ってみました
Category : Web 2 / Posted at 2007年5月 5日 23:23最近Googleがサービスを始めた、マーカーを自分で簡単に追加することができるマイマップを使ってみました。(下の地図を押すとリンク先が別のウインドウで開きます)
とりあえず、私がたまに使うビジネスホテルのマップを作ってみましたが、中身はたぶん私にしか役に立たないものに...w。
で、使ってみて気がついたことなどを。
1. 追加や修正した後は「保存」ボタンを押さないとダメ。別のことをやっていていつの間にか「保存済み」に表現が変わっていても保存されていないので注意が必要。
2. 「htmlで編集」にしているにも拘わらずタグが表示されない時がある。そのまま「ok」にするとタグが消えて無くなってしまうので、そんな場合には「cancel」して立ち上げ直せば直るかも。
3. Google Maps APIを使えば同じことが可能。自由に使えるWebスペースがあって、マーカーがGoogleの検索に引っかからなくても良いのなら、辛気くさいけど自分で作ってしまうのが手っ取り早いかも。反対に、知識がなくても簡単にGoogleマップにマーカーを設定できるのでラクチン。
使う人のアイデア次第って感じのサービスです。興味のある人は挑戦してみるのもいいかも。