まさはる's Weblog

2003年8月24日
面白いFlashのゲーム
Category : Game / Posted at 2003年8月24日 22:02ようやく、他のページの移し替えが終わってネットをうろうろしていたところ、面白いFlashのゲームを見つけました。
AMANITA DESIGN(たぶんここがトップページ)のSAMOROST

SAMOROST
イラストも展示されていますが、かなり独特...(私は嫌いじゃない方です)
2003年8月13日
トップページを置き換えました
Category : Web / Posted at 2003年8月13日 22:38ようやく、トップページをMovable Typeで作られたhtmlファイルに置き換えました。デスクトップマスコットの「ひげおやじ3」や「ウーハーボックス製作記」等は、まだ古いページのまま、とりあえずhttp://homepage1.nifty.com/~masaharu/old/に移動させてありますが、順次移行して削除する予定です。
その後、移行したので古いページは削除しました。
2003年8月 3日
ホームページをBlogで更新(その9)
Category : Web / Posted at 2003年8月 3日 15:58● 生成されたhtmlファイルの修正
Movable Typeで作られたhtmlファイルには、随所にアドレスを示す...href="http://localhost/~user-name/myblog/...という記述があり、このままプロバイダの自分の領域にアップロードするわけにはいきません。そこで、シェルスクリプトにより、全てのファイルを一度に修正できるようにします。
● アドレスを置き換えるスクリプト
#!/bin/bash
# ********************
# replace.sh
# ********************
sed 's;http://localhost/~user-name/myblog/;http://homepage-url/;g' $1 > $1.new
rm $1
mv $1.new $1
echo $1 is replaced.
● 上のスクリプトを呼び出して全てのhtmlファイル等のアドレスを置き換えるスクリプト
#!/bin/bash
# ********************
# myblog.sh
# ********************
cp -r ~/Sites/myblog ~/Documents/
find ~/Documents/myblog -name '*.html' -exec replace.sh {} \;
find ~/Documents/myblog -name '*.xml' -exec replace.sh {} \;
find ~/Documents/myblog -name '*.rdf' -exec replace.sh {} \;
この例の場合は~/Documents/myblogに、置き換えられた*.html,*.xml,*.rdfファイルが作られますので、このディレクトリの中のファイル等をそっくりそのままアップロードすればOKです。
上記のシェルスクリプトの場合、置き換える必要のないファイルも更新しているので、ちょっと改良しました。
● アドレスを置き換えるスクリプト
#!/bin/bash
# ********************
# replace.sh
# ********************
if [ $(grep -c http://localhost/~user-name/myblog/ $1) = 0 ]
then
echo $1 is no replaced.
else
sed 's;http://localhost/~user-name/myblog/;http://homepage-url/;g' $1 > $1.new
rm $1
mv $1.new $1
echo $1 is replaced.
fi● 上のスクリプトを呼び出して全てのhtmlファイル等のアドレスを置き換えるスクリプト
#!/bin/bash
# ********************
# myblog.sh
# ********************
rsync -vru ~/Sites/myblog/ ~/Documents/myblog/
find ~/Documents/myblog -name '*.html' -exec replace.sh {} \;
find ~/Documents/myblog -name '*.xml' -exec replace.sh {} \;
find ~/Documents/myblog -name '*.rdf' -exec replace.sh {} \;
これで、更新されていないファイルには手を加えないので、不要なアップロードが行われなくなりました。
ホームページをBlogで更新(その8)
Category : Web / Posted at 2003年8月 3日 02:24● 新しいウェブログの作成
予めBlogサイトを構築するディレクトリを作っておき、新しいウェブログを作成します。以下の例はmyblogというディレクトリに作成する場合です。
$ mkdir ~/Sites/myblog
$ chmod 707 ~/Sites/myblog/
この場合の設定は以下の通りです。
Local Site Path: /Users/user-name/Sites/myblog
Site URL: http://localhost/~user-name/myblog/
Local Archive Path: /Users/user-name/Sites/myblog/archives
Archive URL: http://localhost/~user-name/myblog/archives/
ホームページをBlogで更新(その7)
Category : Web / Posted at 2003年8月 3日 02:21● Movable Typeの起動
ブラウザのクッキーを「受け入れる」に設定しておき、次のアドレスにアクセスしてログインします。
http://localhost/~user-name/cgi-bin/mt/mt.cgi
Username: Melody
Password: Nelson

最初のログイン
ログイン後、Edit Your Profileでユーザー名とパスワード等の必要事項を入力します。この画面で言語をJapaneseにして保存すると表示が日本語になります。
ホームページをBlogで更新(その6)
Category : Web / Posted at 2003年8月 3日 01:56● Movable Typeの動作確認
● Movable Typeに必要なモジュールの確認
ブラウザで、
http://localhost/~user-name/cgi-bin/mt/mt-check.cgi
にアクセスして必要なモジュールが組み込まれているか確認します。良ければ以下のように表示されます。
Your server has all of the required modules installed; you do not need to perform any additional module installations. Continue with the installation instructions.
● Movable Typeの初期化
ブラウザで、
http://localhost/~user-name/cgi-bin/mt/mt-load.cgi
にアクセスして、Movable Typeを初期化します。良ければ以下のように表示されます。
Done loading initial data! All went well.
また、この時にmt-load.cgiを削除するように注意されるので、削除しておきます。
$ rm ~/Sites/cgi-bin/mt/mt-load.cgi
ホームページをBlogで更新(その5)
Category : Web / Posted at 2003年8月 3日 01:18● Movable Typeの設定ファイルの編集
エディタで、Movable Typeの設定ファイル~/Sites/cgi-bin/mt/mt.cfgを赤字のように修正します。(最初の数字は行番号)
$ vim ~/Sites/cgi-bin/mt/mt.cfg
14 CGIPath http://WWW.YOUR-SITE.COM/PATH/TO/MT/
14 CGIPath http://localhost/~user-name/cgi-bin/mt/
35 # StaticWebPath /path/to/static-files/
35 StaticWebPath http://localhost/~user-name/mt/
198 # NoHTMLEntities 1
198 NoHTMLEntities 1
306 # PublishCharset Shift_JIS
306 PublishCharset UTF-8
ホームページをBlogで更新(その4)
Category : Web / Posted at 2003年8月 3日 01:08● Movable Typeのインストール
● Movable Typeの日本語化とインストール
ダウンロードしたMovable Type本体と日本語化リソースをStuffIt Expander等で解凍した後、必要なディレクトリを作成してファイルを移動させます。なお、最後に作成しているdb/は、Movable Typeが使用するデータベースのディレクトリです。
$ mv mt-ja/ja.pm.utf-8 MT-2.64-full-lib/extlib/MT/L10N/ja.pm
$ mv mt-ja/lang-ja/ MT-2.64-full-lib/images/
$ mkdir ~/Sites/cgi-bin
$ mkdir ~/Sites/mt
$ mv MT-2.64-full-lib/ ~/Sites/cgi-bin/mt/
$ mv ~/Sites/cgi-bin/mt/docs/ ~/Sites/mt/
$ mv ~/Sites/cgi-bin/mt/images/ ~/Sites/mt/
$ mv ~/Sites/cgi-bin/mt/index.html ~/Sites/mt/
$ mv ~/Sites/cgi-bin/mt/styles.css ~/Sites/mt/
$ mkdir ~/Sites/cgi-bin/mt/db/
● パーミッションの設定
ファイルとディレクトリのパーミッションを設定します。
$ chmod 755 ~/Sites/cgi-bin/mt/mt*.cgi
$ chmod 644 ~/Sites/cgi-bin/mt/mt.cfg
$ chmod 755 ~/Sites/mt/
$ chmod 777 ~/Sites/cgi-bin/mt/db/
2003年8月 2日
ホームページをBlogで更新(その3)
Category : Web / Posted at 2003年8月 2日 22:47cgiスクリプトが動作するように設定ファイルを修正して、パーソナルWeb共有を立ち上げます。
● user-name.confの修正
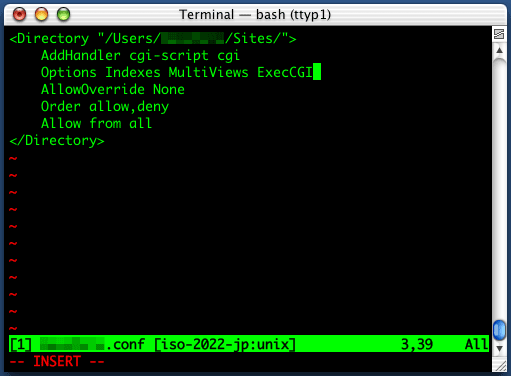
エディタで、ユーザ毎の設定ファイル/etc/httpd/users/user-name.confに下記の赤字部分を追記します。
なお、ここからの例ではエディタにvim、ユーザー名はuser-nameとして示しますので、適宜置き換えて下さい。
$ vim /etc/httpd/users/user-name.conf
<Directory "/Users/user-name/Sites/">
AddHandler cgi-script cgi
Options Indexes MultiViews ExecCGI
AllowOverride None
Order allow,deny
Allow from all
</Directory>

Vimで修正中
● パーソナルWeb共有を開始
ホームページをBlogで更新(その2)
Category : Web / Posted at 2003年8月 2日 22:35 Mac OS X(10.2.6)の場合、Movable Typeを利用するために必要なソフトが予めインストールされているので、Movable Type本体と日本語化リソース意外には特に準備する必要はありません。MySQLをインストールしても良いのですが、手順が増える上に私の場合Movable Typeでしか使用しないので、標準でインストールされているDB_Fileというのを利用しました。
Movable Type本体と日本語化リソースは、Movable Typeのサイトから入手出来ます。
● Movable Type本体 MT-2.64-full-lib.tar
Movable TypeのサイトのDownloadで登録してダウンロードする。
● 日本語化リソース mt-ja.tar.gz
同じく、External Resourcesからダウンロードする。
ホームページをBlogで更新
Category : Web / Posted at 2003年8月 2日 20:26 以前から、ホームページの更新時の決まりきった作業を自動化できないものかと思っていましたが、最近流行りのBlogサイトを構築するソフトを使えば、自動的にホームページの更新をしてくれそうです。
そこで、雑誌やネットでよく紹介されており、非商用利用が無償のMovable Typeを使って、ホームページをリニューアルしてみたいと思います。
なお、現在使っている@niftyのホームページの場合、容量が少ない上に使えるかどうか分からないので、ローカルでBlogサイトを構築して、出来たhtmlファイル等をWebサーバーにアップロードする方法を行ってみたいと思います。










